Argos - Instore
A brand new instore experience rolled out to stores nationwide. Showcasing all of Argos' product range with features to aid and to enhance the instore shopping experience.
Timeframe - Jan 2018 - Mar 2019 Role - Senior UI Designer
Timeframe - Jan 2018 - Mar 2019
Role - Senior Product Designer

Overview
Overview
As part of the Argos apps team, I was also responsible for the design for the in-store digital store browser (DSB). At the time of joining Argos, the stores were still using a 7-inch tablet display which was small, a little inept and made the customer experience slightly awkward and cumbersome.
The wheels were already in motion to replace the 7-inch display, with a new larger 12-inch display which was faster and would provide the customers with a much better experience. And so working closely with UX design, development and product managers, we set out to design a brand new experience and design language for this new display.
Overview
User interviews, desk research, ideation, user flows, wireframing, prototyping, user testing, branding/design language, UI component library.
The Team
Carl Hattley, Will Townsend, Gary Cooper, Jonathan Morley,
Design Audit
Collectively, the first thing we did, was to audit the current 7-inch display and analysis where pain points would be, and how we could avoid those in the new display.
Having finished our Bolt design system, we had all the components to adapt to the new 12-inch display and so we knew the visual element of the audit would not get considered.
Customer User Journey
Once we had finished auditing the customer experience in the current platform, we sketched out and created low fidelity wireframes for our new 12-inch display. Ensuring the experience would be effortless and enjoyable.
We tested several iterations of our journey's in some Argo's stores with customers to get a better insight into what they wanted to achieve and how easily they could do this.
UI Component Library
When we were finally happy with our solution, I then designed and built a flexible component library for the DSB which was consistent and followed our initial design patterns and guidelines we had created collectively as a design team for Bolt.
All the components were reusable and responsive, and I also had to create a second icon library especially for the DSB as the icons had to be much larger with a thicker outline to scale for the size of the screen.

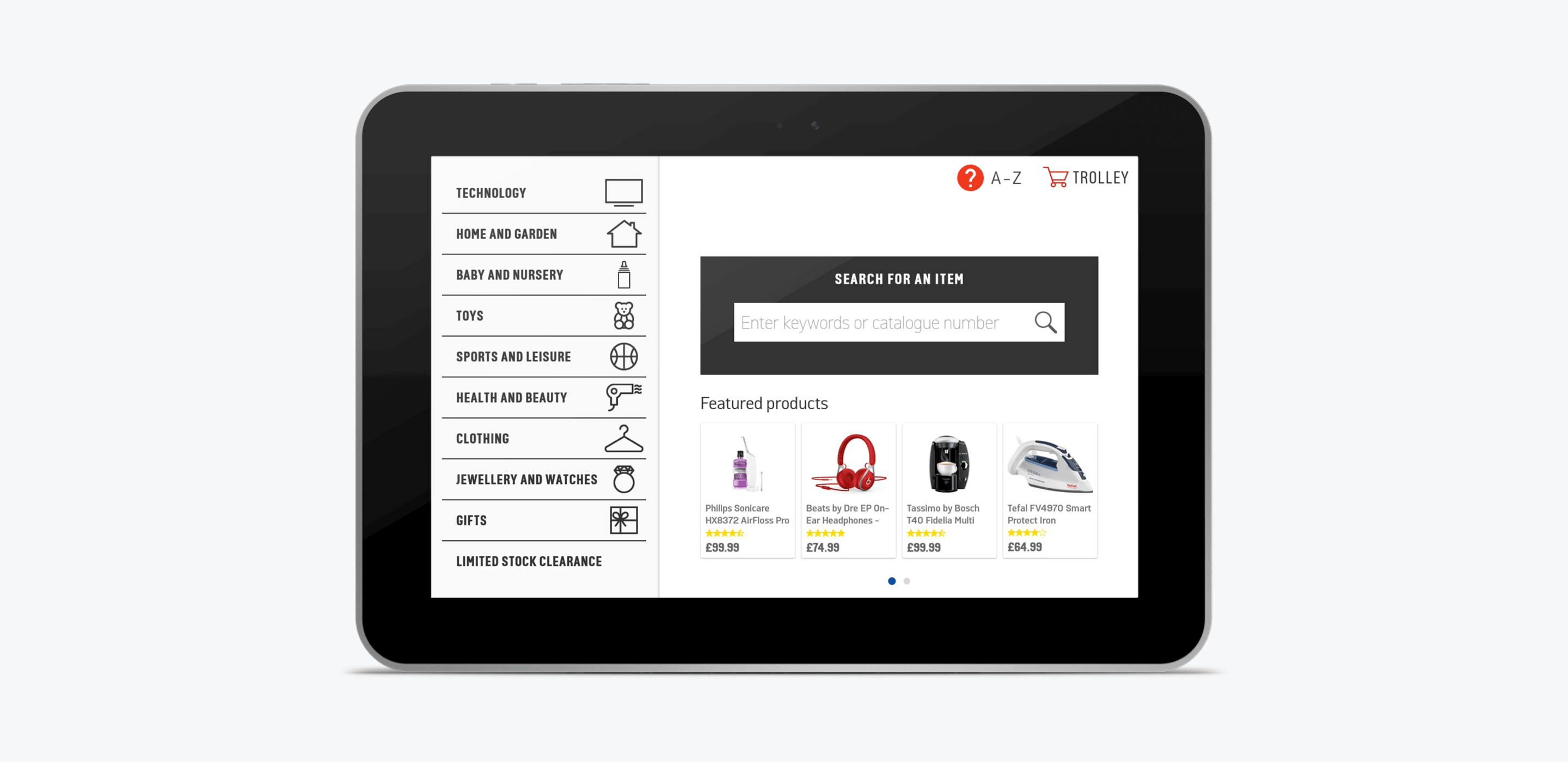
Final Design
After 6 months of several iterations and many testing internally and with customers, we completed the DSB, and we implemented it into hundred's of stores across the UK. The experience is far superior to the previous platform, it's clean, and a pleasure to use, which helps thousands of customer's every day to find the products they require.







Interactions
I worked closely with the DSB team in order to bring some life to the Digital store browser as it was very linear and had no personality. I wanted transitions between screens to remove UI elements elegantly but at the same time provide some delight to the customer.
PREVIOUS PROJECT
NEXT PAGE
❖ Anthony Eamens 2022©
Anthony Eamens 2020©